ブログマニュアル
主な機能の使用法
(1)基本的な使用法(別ファイルが開きます)
(2)事務所情報の作成・編集

事務所ページをご用意いただけます。
事務所情報ページ「info」カテゴリーのプロフィールを既に作成しております。
本文内の内容は、全ページの右上にも表示されますので修正の際はスペースを考慮のうえ、お願いします。
(3)リンク集の記入方法
ブログサイドバーの「リンク集」の管理は管理画面から以下の手順で行います。
- 管理画面のサイドバー「リンクリスト」をクリック後、表示される画面の「グループ追加フォーム」でグループを追加します(任意のグループ名)。
- 同画面の「リンク追加フォーム」の所属グループに先ほどのグループ名が表示されていることを確認します。
- リンクタイトル、URL、説明文を記入し、所属グループを選択し、「リンクを追加」ボタンをクリックします。
※グループ、リンクはいくつでも設定可能なので、自由に設定してください。
(4)コメント受付時のルール
Nucleus では、コメントの性質を考えて以下のルールを設けています:
- 90字を越える連続した半角の英数字記号の投稿を禁止 (レイアウトが崩れるため)
- コメント文は3文字以上であること
- コメント文は5,000文字以下であること
- ゲストのお名前は2文字以上であること
- ゲストのお名前やe-mail欄は引用符、改行使用禁止
- コメント本文の3つの連続改行を1つの改行に置換 (見映え優先)
- HTML タグは使用不可能
- 左右の余分なスペースは削除
- URL はリンクテキストを短縮した上で自動リンク
(5)携帯電話からの投稿・閲覧
ブログの記事を携帯電話から投稿することができます。旅先、出張先などからお気軽にブログを更新する事ができます。また、携帯電話からの閲覧にも対応しております。
携帯電話からの投稿には、簡単な設定が必要となります。

- 「管理画面のサイドメニュー > あなたの設定」をクリック
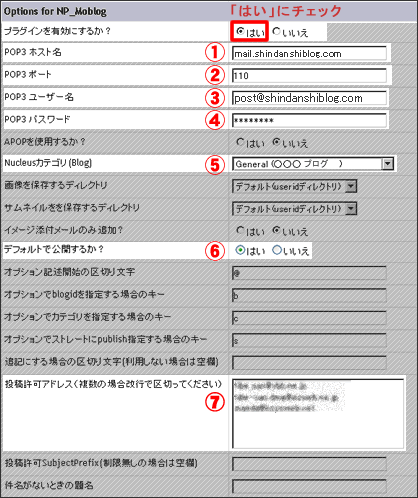
- 「Options for NP_Moblog」の項目の各欄に必要事項を記入
- mail.shindanshiblog.com
- 110
- post@shindanshiblog.com
- shindanshi1115
- 任意で設定してください
- デフォルトで公開するか?を「はい」に設定
- 投稿に使用する携帯電話などのアドレスを入力
- 入力後、メンバーの編集欄の「設定の変更」で変更を保存します
設定は以上で終了です。携帯電話からの投稿テストをしてみましょう。
携帯電話から、post@shindanshiblog.com へメールを送って、ブログのページが更新されていれば成功です。
(6)Googlemap(グーグルマップ)の使い方
 ブログでは、グーグルが提供する「Googlemap」を使用することができます。自分の店舗の所在地を紹介したり、お気に入りのスポットを紹介したり、使い方いろいろ。ぜひご利用ください。
ブログでは、グーグルが提供する「Googlemap」を使用することができます。自分の店舗の所在地を紹介したり、お気に入りのスポットを紹介したり、使い方いろいろ。ぜひご利用ください。
Googlemapを利用するために、記事中でグーグルマップ用の記述を行います。
記述方法は、以下のようになります。
- 住所で記入する場合・・
-
例) <%gmap(inline,p(jp[東京都港区芝公園4-2-8]|yes|○○○事務所))%>
赤字の部分に、Googlemapで表示したい所在地を正確に記入してください。数字は半角です。
青字の部分は、グーグルマップで表示されるバルーンの枠中の記述部分となります。自由に設定してください。
住所で記入した場合、Googlemapで正確に表示されないことがあります。
その場合、次に紹介する「緯度・経度で記入する場合・・」で記入してください。 - 緯度・経度で記入する場合・・
例) <%gmap(inline,p([139.74565386772156|35.658612560850514]|yes|○○○事務所))%>
赤字の部分に、Googlemapで表示したい所在地の経度を記入(コピーペースト)してください。数字は半角です。
緑字の部分は、Googlemapで表示したい所在地の緯度を記入(コピーペースト)してください。数字は半角です。
青字の部分は、グーグルマップで表示されるバルーンの枠中の記述部分となります。自由に設定してください。緯度・経度は、こちら(GoogleMapsを簡単にホームページで利用する方法)のページより簡単に取得できます。
右に表示されるGooglemapで表示したい地点を表示し、ダブルクリックするだけで、「所在地の経度・緯度」欄に緯度と経度の値が表示されます。
(7)タグの使い方
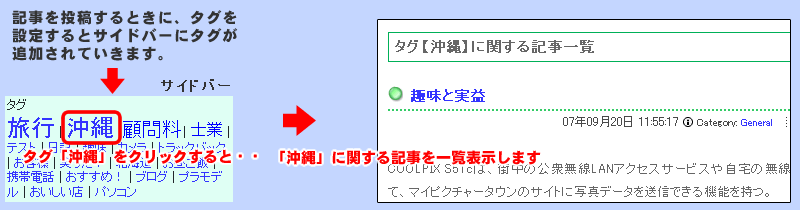
タグを使用することにより、ブログ訪問者が欲しい情報(記事)にたどり着きやすくなります。ブログ訪問者にとって、とても使いやすい機能です。カテゴリー分けするほどの記事でない場合でも、タグで気軽に記事を分類できるので、どんどん活用してください。
記事を投稿する際に、その記事に関係が深いと思われる「キーワード」を設定します。設定することにより、ブログのサイドバーに「タグ」が追加されていきます。

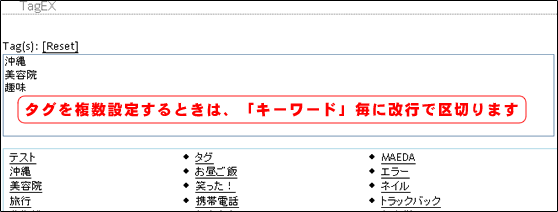
タグの設定方法は、記事を投稿する際(アイテムの追加画面)で、追加プラグインオプション欄の「TagEX」項目に、「キーワード」を入力するだけです。複数のタグ付けは、タグの効果が薄れますので1記事に付き3個以内推奨します。

また、タグで設定したキーワードによっては、ブログドットコムのトップページに表示されるタグによって分類されます(上位30位のタグ内)。